How to fetch and display list of records in Lightning Component
Now to accomplish the task of displaying a list of contacts we need to first analyse that how we can decompose this request into small components. i.e. a list of record will have detail of a single record in each line. Therefore each line of record can be an individual component and can be repeated and iterated over till the end of records.
To begin with we need to understand that how many fields we are going to display for each record, for this example we are going to display contact name, account name of the contact and email address of the contact. So for this we are going to create a component which will have 3 aura attribute’s namely contactName, accountName and email.
We then use these attributes to display the contact as a tile for each record. We are naming the component as eachContactCard. Below is the code of the component.
<aura:component implements=”flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes” access=”global” >
<aura:attribute name=”contactName” type=”String” />
<aura:attribute name=”accountName” type=”String” />
<aura:attribute name=”email” type=”String” />
<div class=”demo-only” style=”width: 30rem;”>
<article class=”slds-tile”>
<h3 class=”slds-tile__title slds-truncate” title=”Contacts UX”><a href=”javascript:void(0);”>Contacts UX</a></h3>
<div class=”slds-tile__detail”>
<dl class=”slds-list_horizontal slds-wrap”>
<dt class=”slds-item_label slds-text-color_weak slds-truncate” title=”First Label”>Contact Name:</dt>
<dd class=”slds-item_detail slds-truncate” title=”Description for first label”>{!v.contactName}</dd>
<dt class=”slds-item_label slds-text-color_weak slds-truncate” title=”Second Label”>Account Name:</dt>
<dd class=”slds-item_detail slds-truncate” title=”Description for second label”>{!v.accountName}</dd>
<dt class=”slds-item_label slds-text-color_weak slds-truncate” title=”Third Label”>Email:</dt>
<dd class=”slds-item_detail slds-truncate” title=”Description for Third label”>{!v.email}</dd>
</dl>
</div>
</article>
</div>
</aura:component>
Since this component will receive value of its attribute from the parent component, therefore we do not require any client side controller or server side controller for this component. Now we are going to create the parent component to hold and display the list of the contacts.
We are going to name this component as listOfContacts, this component will have attribute to hold a list of contacts and as this component is going to fetch records from server side we are going to mention the apex controller in this component and we also want to display the component therefore we create a client side controller and write an aura handler method which would run to initialise the component as shown below. We also create an aura iteration component which is going to iterate over the list of the contacts and will use the eachContactCard component to display each record. As shown below:
<aura:component controller=”fetchContactDetails” implements=”flexipage:availableForAllPageTypes” access=”global” >
<aura:attribute name=”contactList” type=”contact[]” />
<aura:handler name=”init” value=”{!this}” action=”{!c.doInit}” />
<aura:iteration items=”{!v.contactList}” var=”item”>
<c:eachContactCard contactName=”{!item.Name}” accountName=”{!item.Account.Name}” email=”{!item.Email}” />
<br/>
</aura:iteration>
</aura:component>
Apex Controller of this component is fetchContactDetails and its method fetchContactList returns the list of contacts, this method as it is going to be called in lightning component we have to declare this with annotation @AuraEnabled and any method which has @AuraEnabled attribute has to be declared as public static, as shown below
public class fetchContactDetails {
@AuraEnabled
public static list<Contact> fetchContactList(){
return [select Id, name, Account.name, Email from contact limit 10];
}
}
The client side controller which displays the list of contact, in this controller we have declared a method doInit. This method calls the method declared in Apex controller and sets the view tiem value of the contactList attribute at the run time as shown below.
({
doInit : function(component, event, helper) {
var action = component.get(“c.fetchContactList”);
action.setCallback(this, function(data){
component.set(“v.contactList”,data.getReturnValue());
});
$A.enqueueAction(action);
}
})
Once you have created all the components then change the lightning application code as shown below
<aura:application extends=”force:slds” >
<c:listOfContacts />
</aura:application>
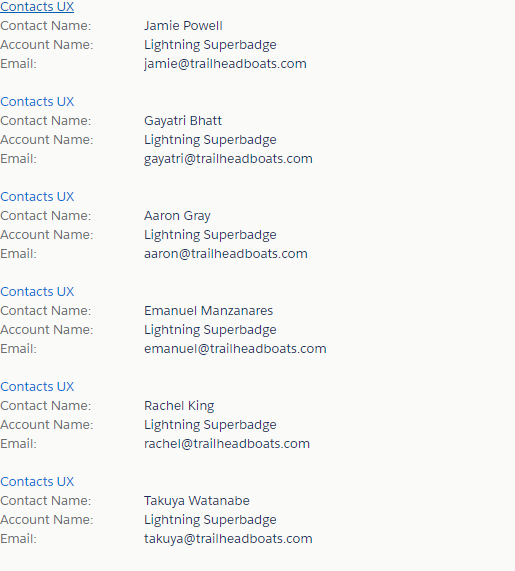
Then click on the preview button to display the list of contacts.

No comments:
Post a Comment