Aura if else in lightning
Aura:if is used to display the content based on condition.If the condition is true the content is rendered.
Syntax:
<aura:if isTrue="{!v.attributeName}">
</aura:if>
Let's see a simple example to understand how to display text based on condition using aura:if,
<aura:attribute name="Test" type="Boolean" default="True"/>
<aura:if isTrue="{!v.Test}">
Hi,The value is true
</aura:attribute>
Now let's take another example to understand aura:if with else,
<aura:attribute name="Test" type="Boolean" default="True"/>
<aura:if isTrue="{!v.Test}">
Hi,The value is true
<aura:set attribute="else">
Hi,The value is false
</aura:set>
</aura:if>
Also aura:if supports or(), end() in isTrue expression,
<aura:if isTrue="{!or(v.attributeName1,v.attributeName1)}"
Some text to display
</aura:if>
The above block will rendered the text if one of the attributes is true.
<aura:if isTrue="{!and(v.attributeName1,v.attributeName1)}"
Some text to display
</aura:if>
The above will rendered the text if both the attribute are true.
Let's see one more example for aura:if,
STEP 1) Create the lightning component (Name = ifattribute.cmp).
<aura:component >
<aura:attribute name="Test" type="Boolean" default="True"/>
<aura:if isTrue="{!v.Test}">
Hi,The value is true
<aura:set attribute="else">
Hi,The value is false
</aura:set>
</aura:if>
</aura:component>
STEP 2) Create a lightning app.
<aura:application extends="force:slds">
<c:ifattribute/>
</aura:application>
Use multiple conditions in aura:if on lightning component:
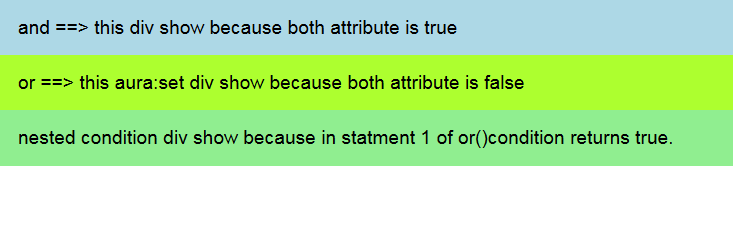
<aura:component > <aura:attribute name="ValueOneisTrue" type="boolean" default="true"/> <aura:attribute name="ValueTwoisFalse" type="boolean" default="false"/> <aura:attribute name="ValuethreeisTrue" type="boolean" default="true"/> <aura:attribute name="ValueFourisFalse" type="boolean" default="false"/> <!--aura:if sample --> <aura:if isTrue="{!and(v.ValueOneisTrue, v.ValuethreeisTrue)}" > <div style="padding:15px; background-color:LightBlue"> and ==> this div show because both attribute is true </div> </aura:if> <!--aura:if with aura:set sample--> <aura:if isTrue="{!or(v.ValueFourisFalse, v.ValueTwoisFalse)}" > <div style="padding:15px; background-color:GreenYellow"> or ==> this div show because one attribute is true </div> <aura:set attribute="else"> <div style="padding:15px; background-color:GreenYellow"> or ==> this aura:set div show because both attribute is false </div> </aura:set> </aura:if> <!--aura:if with nested and condition--> <aura:if isTrue="{!or(and(v.ValueOneisTrue, v.ValuethreeisTrue) , v.ValueTwoisFalse ) }" > <div style="padding:15px; background-color:LightGreen "> nested condition div show because in statment 1 of or()condition returns true. </div> </aura:if> </aura:component> |
TestApp.app
1 2 3 4 5 6 7 8 | <aura:application > <c:sample/> <!-- here c: is org. namespace prefix--> </aura:application> |
Output-:

No comments:
Post a Comment