Salesforce Connect provides seamless integration of data across system boundaries by letting your users view, search, and modify data that’s stored outside your Salesforce org. For example, perhaps you have data that’s stored on premises in an enterprise resource planning (ERP) system. Instead of copying the data into your org, you can use external objects to access the data in real time via web service callouts.
| Available in: both Salesforce Classic and Lightning Experience |
| Available in: Developer Edition
Available for an extra cost in: Enterprise, Performance, and Unlimited Editions
|
Traditionally, we’ve recommended importing or copying data into your Salesforce org to let your users access that data. For example, extract, transform, and load (ETL) tools can integrate third-party systems with Salesforce. However, doing so copies data into your org that you don’t need or that quickly becomes stale.
In contrast, Salesforce Connect maps Salesforce
external objects to data tables in external systems. Instead of copying the data into your org, Salesforce Connect accesses the data on demand and in real time. The data is never stale, and we access only what you need. We recommend that you use Salesforce Connect when:
- You have a large amount of data that you don’t want to copy into your Salesforce org.
- You need small amounts of data at any one time.
- You want real-time access to the latest data.
Even though the data is stored outside your org, Salesforce Connect provides seamless integration with the Lightning Platform. External objects are available to Salesforce tools, such as global search, lookup relationships, record feeds, and the Salesforce app. External objects are also available to Apex, SOSL, SOQL queries, Salesforce APIs, and deployment via the Metadata API, change sets, and packages.
For example, suppose that you store product order information in a back-office ERP system. You want to view those orders as a related list on each customer record in your Salesforce org. Salesforce Connect enables you to set up a lookup relationship between the customer object (parent) and the external object (child) for orders. Then you can set up the page layouts for the parent object to include a related list that displays child records.
Going a step further, you can update the orders directly from the related list on the customer record. By default, external object records are read only. But you can define the external data source to enable writable external objects.
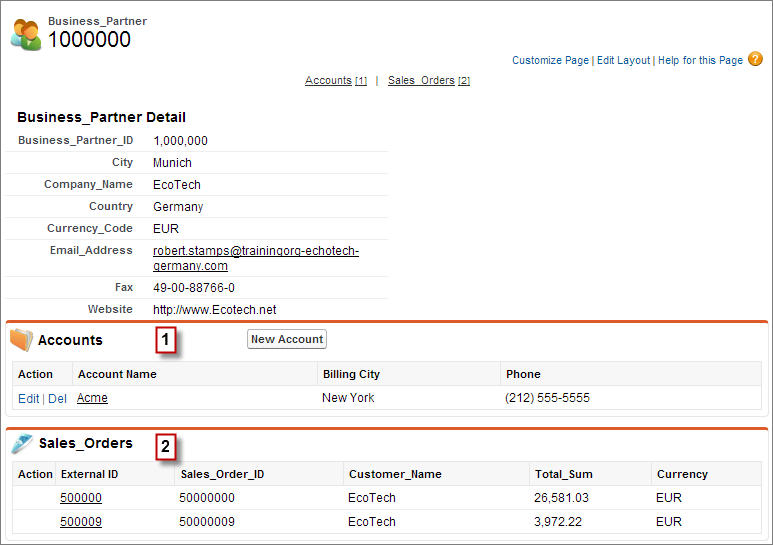
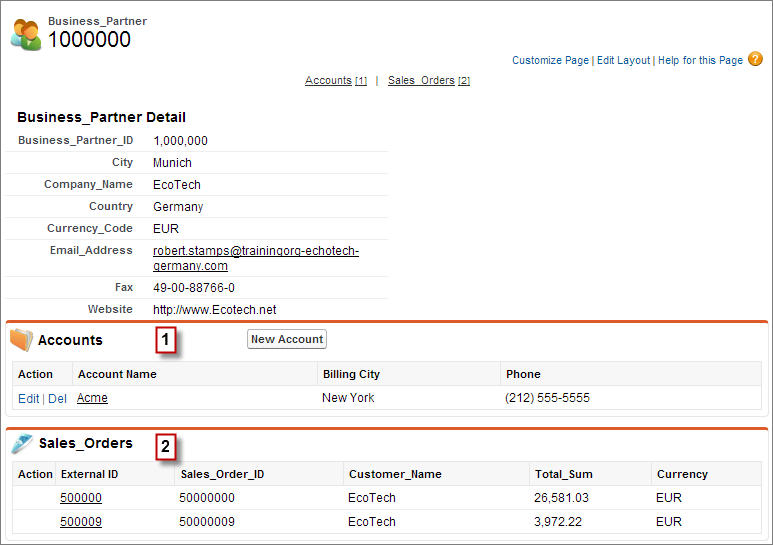
Example
This screenshot shows how Salesforce Connect can provide a seamless view of data across system boundaries. A record detail page for the Business_Partner external object includes two related lists of child objects. The external lookup relationships and page layouts enable users to view related data from inside and from outside the Salesforce org on a single page.
- Account standard object (1)
- Sales_Order external object (2)