Quick Send Email Lightning Component
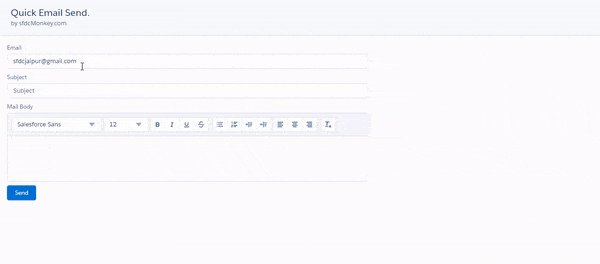
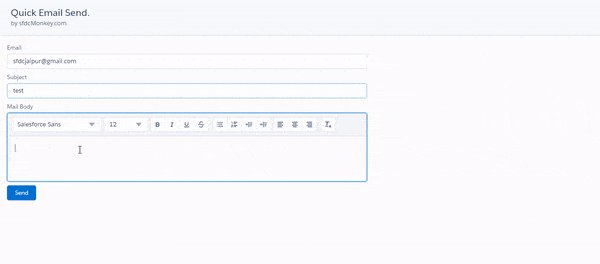
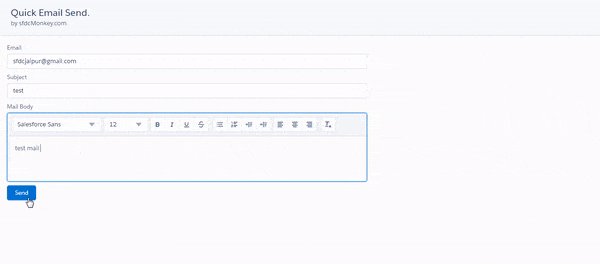
Quick Email Send lightning component looks like :

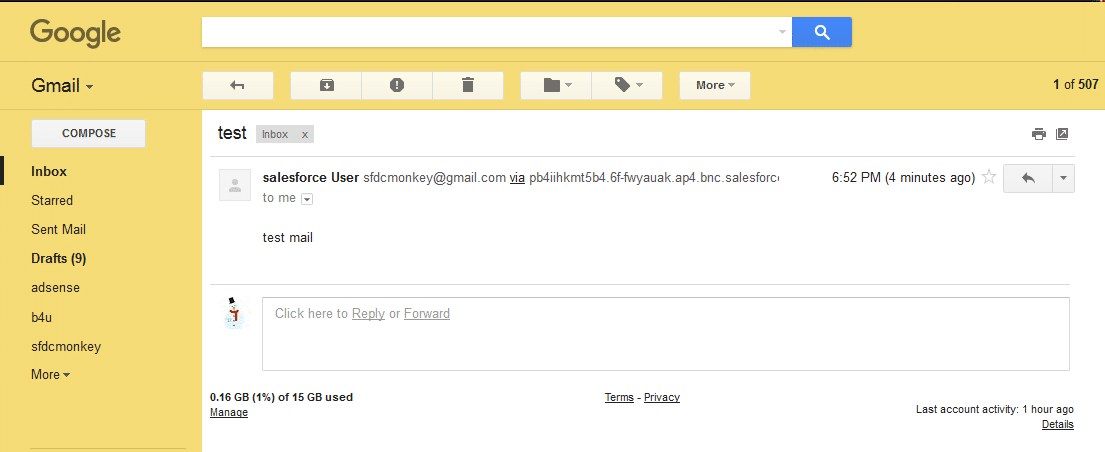
In Gmail.

apex class [ EmailSendController.apxc]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | public class EmailSendController { @AuraEnabled public static void sendMailMethod(String mMail ,String mSubject ,String mbody){ List<Messaging.SingleEmailMessage> mails = new List<Messaging.SingleEmailMessage>(); // Step 1: Create a new Email Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage(); // Step 2: Set list of people who should get the email List<String> sendTo = new List<String>(); sendTo.add(mMail); mail.setToAddresses(sendTo); // Step 3: Set who the email is sent from mail.setReplyTo('noreply@gmail.com'); // change it with your mail address. mail.setSenderDisplayName('salesforce User'); // Step 4. Set email contents - you can use variables! mail.setSubject(mSubject); mail.setHtmlBody(mbody); // Step 5. Add your email to the master list mails.add(mail); // Step 6: Send all emails in the master list Messaging.sendEmail(mails); } } |
- see code comments.
component [EmailSend.cmp]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | <aura:component controller="EmailSendController"> <!--Part 1 [for attribute declare]--> <aura:attribute name="email" type="string"/> <aura:attribute name="subject" type="string"/> <aura:attribute name="body" type="string"/> <aura:attribute name="mailStatus" type="boolean" default="false"/> <!---Part 2 [header part] --> <div class="slds-page-header" role="banner"> <h1 class="slds-page-header__title slds-m-right--small slds-align-middle slds-truncate" title="this should match"> Quick Email Send. </h1> <div class="slds-text-color--weak">by sfdcMonkey.com</div> </div> <!---Part 3 [message display part] --> <aura:if isTrue="{!v.mailStatus}"> <div role="alertdialog" tabindex="-1" aria-labelledby="prompt-heading-id" aria-describedby="prompt-message-wrapper" class="slds-modal slds-fade-in-open slds-modal--prompt"> <div class="slds-modal__container"> <div class="slds-modal__header slds-theme--error slds-theme--alert-texture"> <h2 class="slds-text-heading--medium" id="prompt-heading-id">Mail Status</h2> </div> <div class="slds-modal__content slds-p-around--medium"> <div> <p>Email Sent successfully to {!v.email}</p> </div> </div> <div class="slds-modal__footer slds-theme--default"> <button class="slds-button slds-button--brand" onclick="{!c.closeMessage}">Close</button> </div> </div> </div> <div class="slds-backdrop slds-backdrop--open"></div> </aura:if> <!---Part 4 [mail fourm part]--> <div class="slds-m-around--medium"> <div class="slds-container--medium"> <div class="slds-form--stacked"> <div class="slds-form-element"> <label class="slds-form-element__label" for="CC">Email</label> <div class="slds-form-element__control"> <ui:inputEmail class="slds-input" aura:id="email" value="{!v.email}" required="true" placeholder="abc@email.com"/> </div> </div> <div class="slds-form-element"> <label class="slds-form-element__label" for="CC">Subject</label> <div class="slds-form-element__control"> <ui:inputText class="slds-input" aura:id="subject" value="{!v.subject}" placeholder="Subject"/> </div> </div> <div class="slds-form-element"> <label class="slds-form-element__label" for="textareaSample2">Mail Body</label> <div class="slds-form-element__control"> <lightning:inputRichText aura:id="body" value="{!v.body}" /> </div> </div> <div class="slds-form-element"> <button class="slds-button slds-button--brand" onclick="{!c.sendMail}">Send</button> </div> </div> </div> </div> </aura:component> |
- We divided our lightning component in 4 parts.
- In the Part 1 : we declare 4 aura:attribute for store values on component.
- In the Part 2: we declare simply our component Header
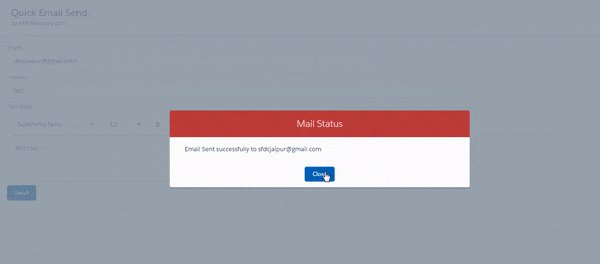
- In the Part 3 : we are declare Popup model for show the ‘successful’ message after send a Email with the close button. in this part we are using aura:if component for conditionally renders the message Popup model. by default we make it hide(false).
- In the Part 4 : we are created a form with 3 fields and a button to get input from user and send a Email.
controller [ EmailSendController.js]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | ({ sendMail: function(component, event, helper) { // when user click on Send button // First we get all 3 fields values var getEmail = component.get("v.email"); var getSubject = component.get("v.subject"); var getbody = component.get("v.body"); // check if Email field is Empty or not contains @ so display a alert message // otherwise call call and pass the fields value to helper method if ($A.util.isEmpty(getEmail) || !getEmail.includes("@")) { alert('Please Enter valid Email Address'); } else { helper.sendHelper(component, getEmail, getSubject, getbody); } }, // when user click on the close buttton on message popup , // hide the Message box by set the mailStatus attribute to false // and clear all values of input fields. closeMessage: function(component, event, helper) { component.set("v.mailStatus", false); component.set("v.email", null); component.set("v.subject", null); component.set("v.body", null); }, }) |
- When we click on the Send Button sendMail function will be fire .
- In this sendMail function first we get all 3 fields value [Email, Subject, Mail Body] and store these value in variable.
- after store value we check if the Email field is Empty or not contains “@” ,so display a alert message otherwise call and pass the fields values to helper function.
- Second function closeMessage fire when user click on close button on “message popup modal”, and hide the message box body[Part 3 ] from the component by set the mailStatus attribute to false.
Helper [EmailSendHelper.js]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | ({ sendHelper: function(component, getEmail, getSubject, getbody) { // call the server side controller method var action = component.get("c.sendMailMethod"); // set the 3 params to sendMailMethod method action.setParams({ 'mMail': getEmail, 'mSubject': getSubject, 'mbody': getbody }); action.setCallback(this, function(response) { var state = response.getState(); if (state === "SUCCESS") { var storeResponse = response.getReturnValue(); // if state of server response is comes "SUCCESS", // display the success message box by set mailStatus attribute to true component.set("v.mailStatus", true); } }); $A.enqueueAction(action); }, }) |
- In the Helper function, we are call the server side apex method and set the 3 parameter to this sendMailMethod method.
- When the server response comes and response state is “SUCCESS” then display the success message box by set the mailStatus attribute to true. .
TestApp.app
1 2 3 4 5 6 7 8 | <aura:application extends="force:slds"> <c:EmailSend/> <!-- here c: is org. namespace prefix--> </aura:application> |
No comments:
Post a Comment